はてなブログで独自ドメインを設定してみたのですが、はてなブックマーク数は旧ドメインに対してカウントされるので、新ドメインになるとはてブカウントが全滅して全て0件になってしまいました。流石にそれは悲しいので、旧ドメインで何件はてブカウントがあったか、件数とリンクを表示するスクリプトを書いてみました。

本記事は、大変申し訳ないのですが、html、css、javascript(jQuery)の知識がある程度ある方向けの内容となっていますが、ご了承下さい。
独自ドメインを設定すると・・
はてなブログに限った話ではありませんが、独自ドメインを設定してURLが変わってしまうと、全てのSNSの件数がリセットされます。
当ブログの場合は以前は「http://treeapps.hatenablog.com/」というURLで、このURLに対してはてなブックマークやtwitterいいね、facebookいいね、がされていました。しかし現在は「http://www.bunkei-programmer.net/」という独自ドメインを設定したので、URLが変わってしまったので、今まで獲得してきたブクマ数やいいねを全て失い、全て0件になりました。
これではまるで新規ブログみたいで残念な気持ちになるので、今回は旧ドメインで獲得したはてなブックマーク数を確認できるように、画面に件数とリンクを表示してみようと思います。
独自ドメインを設定している状態ではてブを表示すると・・

このように、独自ドメインを設定する前のドメインでのはてブ数が存在する旨が表示されます。
これは記事のページでは標準機能で表示する事ができません。つまりブックマークページに行かないと、過去にはてブがあった事を把握できないのです。
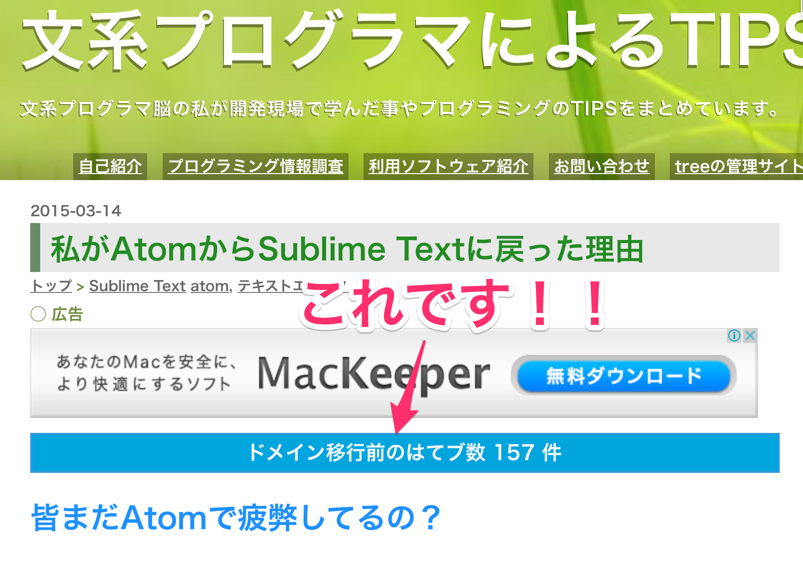
スクリプトで記事ページに旧ドメインのはてブリンクを表示した例
URL中に /entry/ と入っているページ(所謂記事詳細のページ)の全てのページに表示させています。
www.bunkei-programmer.net
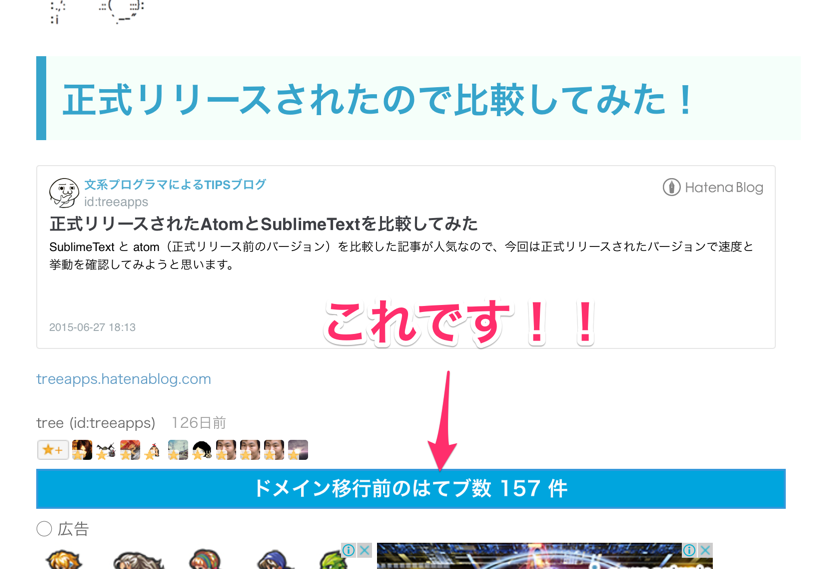
記事上と記事下に差し込んでみました。


この青いリンクをクリックすると、以下のように過去のドメインのはてブページへリンクします。

スクリプトを使ってやってみる
旧ドメイン、というか、指定したURLに対するはてなブックマークの件数を取得するAPIが、はてな公式に存在するので、それを利用します。
はてなブックマーク件数取得API - Hatena Developer Center
今回jsonpを使ったgetリクエストのやつを使います。
ステップ1: jsとcssをコピーする
「OLD_DOMAIN」の部分に、旧ドメイン、例えば
var OLD_DOMAIN = "treeapps.hatenablog.com";
等と入力して下さい。
ステップ2: サイドバーのモジュールに貼り付ける
はてなブログの管理画面から、デザイン設定を開き、カスタマイズタブを表示し、サイドバー項目に新規モジュールを作成します。

モジュール詳細は以下です。

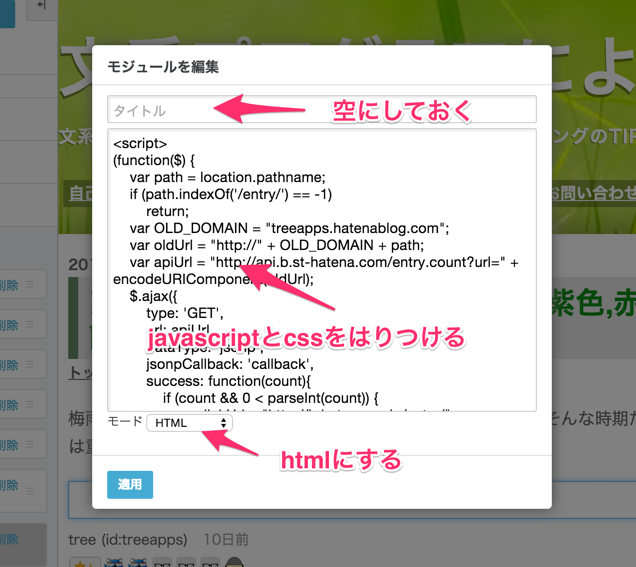
ステップ1のスクリプト(OLD_DOMAINの部分を自分のドメインに書き換える)を、ここに貼り付けます。
この時、タイトルは空にして下さい。ここでタイトルを設定してしまうと、画面にそのタイトルが表示されてしまうからです。このモジュールはスクリプト専用であり、スクリプト自体は画面に表示させないので、タイトルを空にして、このモジュールは画面に表示させないようにします。(トップページで全記事に対して表示する事もできますが、APIの利用制限の規約に違反する可能性があるので、記事ページのみに限定しています)
モードはhtmlにします。htmlにしないとjavascriptとcssがスクリプトとして機能せず、単なるテキストとして画面にこのスクリプトが表示されてしまします。
ちなみに何故サイドバーのモジュールにこれらを設定するかというと、他にスクリプトを設定・管理するいい場所が無いからです。。。サイドバーなら、スクリプト毎にモジュールを分ける事もできるし、サイドバー自体が非同期で描画されるので、ブログの初期表示時にスクリプトの読み込みでhtmlの描画がブロックされる心配もほぼありません。
なお、この件数リンクはトップページや自己紹介ページや検索結果ページ等では動いてほしく無いので、記事ページ(URLに/entry/と入っているページ)に限定して動作するようにしています。非常に簡易的ですが、以下の部分で判定しています。
if (path.indexOf('/entry/') == -1) return;
※ スクリプトはjQueryに依存しています。
ステップ3: はてブカウントリンクを差し込むhtmlを設定する
前述のスクリプトは、対象のクラスに対してはてブリンクを差し込むものなので、差し込む場所、htmlを挿入してあげないといけません。
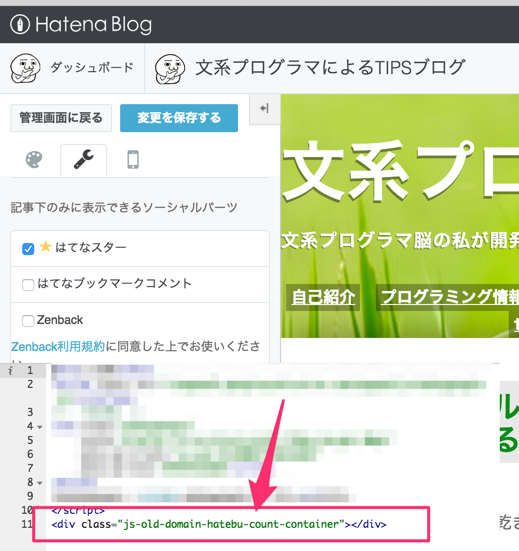
<div class="js-old-domain-hatebu-count-container"></div>
↑これを差し込んだ場所に、はてブカウントリンクが表示されます。複数の場所に差し込んでも問題ありません。差し込んだ全ての場所に件数リンクが表示されます。
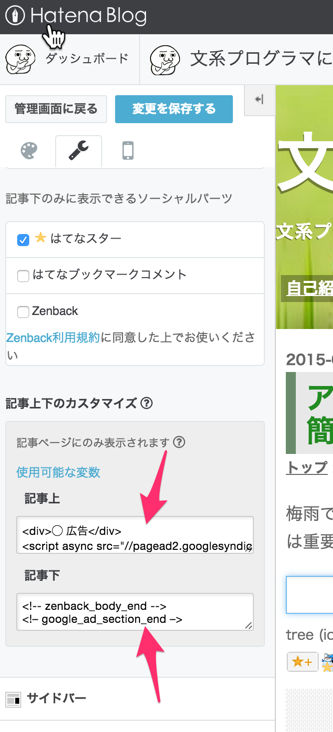
例えば当ブログの場合は、以下のように記事上と記事下に設定しています。


これで画面上に、旧ドメインで何件はてなブックマークがあったかと、はてなブックマーク画面へのリンクを設定する事ができます。
※ これら一連のスクリプト・css・htmlを使用する場合、全て自己責任でお願いします。これを使って起きた事に対し、私は一切の責任を負いません。
雑感
本当は、太陽がまぶしかったからの池田仮名さんのように、github.ioに汎用スクリプトを作ってそれを公開する形でも良かったのですが、使用して下さるユーザの方々に対して、このスクリプトを今後ずっと動作する事を保証する事が難しいので、諦めました。
あのブラウザでは動くがこのブラウザでは動かないから何とかしろ、といった苦情が必ずきます。それに対して責任を負うのは、今の私にはちょっとできませんね。。。申し訳ないです。
とはいえ、これくらいの簡単なスクリプト・cssで旧ドメインのはてブ件数を記事ページに表示する事ができるので、もし独自ドメインを設定してはてブ件数が全滅して困っている方がいれば、こんな風に見せる事もできるという事を知って貰えるといいと思っています。